Push SDK React playground
This tutorial is designed to get you up and going by providing playground containing all frontend React components coverage. Checkout Push SDK React frontend example that utlizes @pushprotocol/uiweb @pushprotocol/restapi and @pushprotocol/socket for more info!
Step 1: Clone the Push SDK Repository
Download the Push SDK repository to your local machine.
- js
git clone https://github.com/push-protocol/push-sdk.git
Step 2: Install Dependencies
Navigate to the SDK directory and install required dependencies.
- js
cd push-sdk
yarn install
Step 3: Install playground dependencies
React-playground depends on restapi and uiweb packages whose dependencies also need to be installed.
- js
# Navigate to restapi package and install package dependencies
cd packages/restapi && yarn install
# Nagivate back to root directory
cd ../..
# Navigate to uiweb package and install package dependencies
cd packages/uiweb && yarn install
# Nagivate back to root directory
cd ../..
Step 4: Run Push SDK React playground
- js
yarn nx run examples-sdk-frontend-react:serve:development
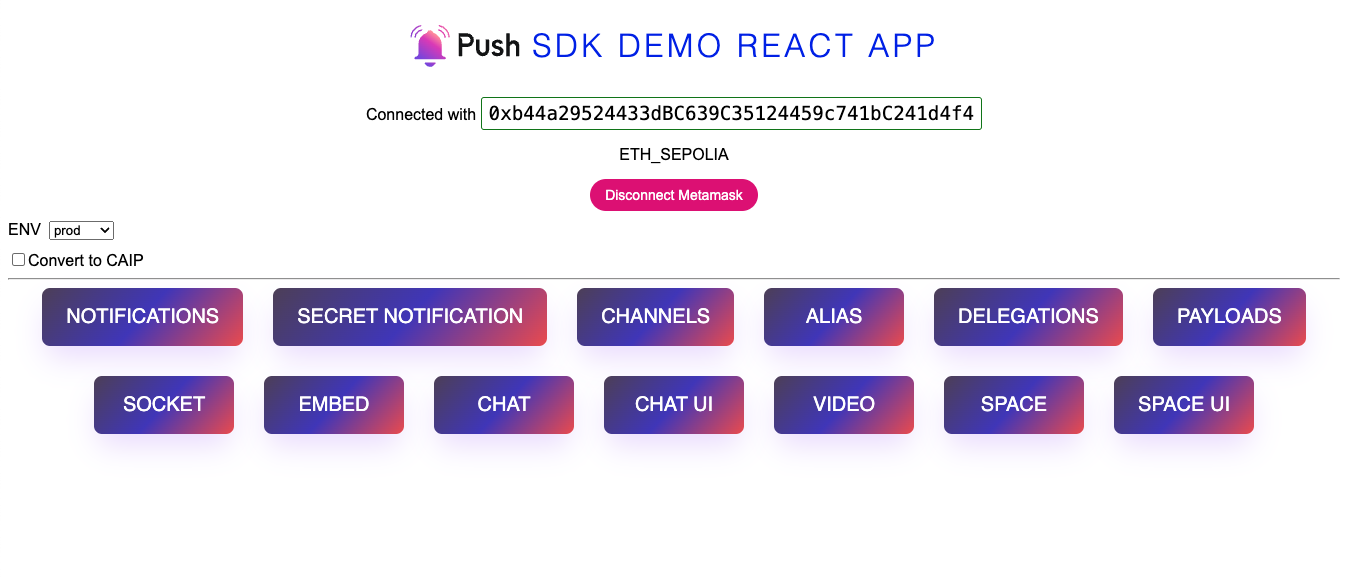
Expected Output
The following React app should be running on http://localhost:4200/