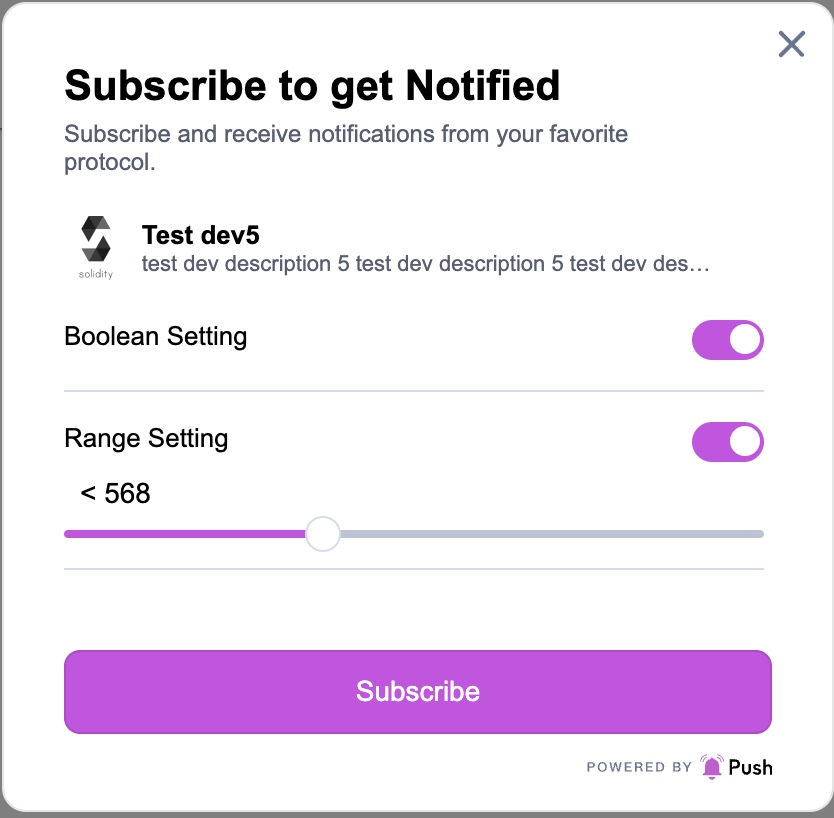
SubscriptionManagerWidget
Effortless Modal Integration: Add a modal to integrate managing subscription to a channel.
Subscription and managing settings become effortless tasks with this modal component, removing the need to worry about its functionality. By merely providing an onClose function and the channelAddress to the modal, you can seamlessly integrate it into your application. This flexibility enables you to subscribe or unsubscribe from any channel without any difficulties.
Usage
- react
import { SubscriptionManager } from "@pushprotocol/uiweb";
const SubscriptionManagerTest = () => {
return (
<div>
<SubscriptionManager
channelAddress="eip155:1:0xB88460Bb2696CAb9D66013A05dFF29a28330689D"
onClose={()=>console.debug('on close modal')}
/>
</div>
);
};
export default SubscriptionManagerTest;

Customization parameters
| Param | Type | Default | Remarks |
|---|---|---|---|
onClose | function | - | Function to perfom any task on clicking the cancel or cross button on the modal |
channelAddress | string | - | Address of the channel |
modalBackground | ModalBackgroundType | - | Default value is "OVERLAY", decides the modal background, possible values are "OVERLAY" | "BLUR" | "TRANSPARENT" |
modalPositionType | ModalPositionType | - | Default value is "GLOBAL", decides the modal position, it can be either relative to immediate parent(RELATIVE) or the entire screen(GLOBAL), possible values are "RELATIVE" | "GLOBAL" |
autoconnect | boolean | false | Default value is false, connects to wallet after reload if true, or else disconnects the existing wallet connection |
Note: Parameters
in this styleare mandatory.
Note: Refer WidgetUIProvider for details on its paramters.
Push SubscriptionManager Component live playground
// DO NOT FORGET TO IMPORT LIBRARIES// NOT NEEDED HERE SINCE PLAYGROUND IMPORTS INTERNALLY // import { WidgetUIProvider, SubscriptionManager,MODAL_POSITION_TYPE } from @pushprotocol/uiweb; function App(props) { return ( <> <WidgetUIProvider> <div style={{ height: '75vh', position: 'relative' }}> <SubscriptionManager channelAddress='eip155:1:0xB88460Bb2696CAb9D66013A05dFF29a28330689D' onClose={() => console.debug('on close modal')} modalPositionType={MODAL_POSITION_TYPE.RELATIVE} /> </div> </WidgetUIProvider> </> ); }
LIVE PREVIEW