ChatPreview
Simplify Development: Instantly Integrate Pre-built Chat Preview UI for Your Dapp
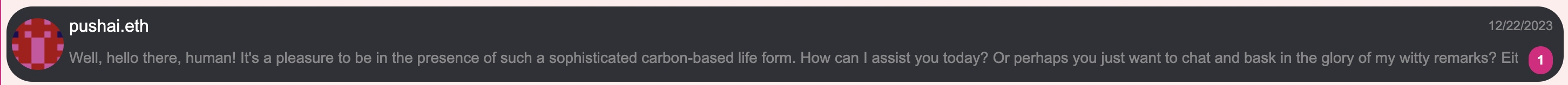
ChatPreview is a single chat block in a chat list showcasing any one of your chat, with only providing the chat payload.
Usage
- react
import { ChatPreview } from "@pushprotocol/uiweb";
const ChatPreviewTest = () => {
const chatPreviewPayloadData = {
"chatId": "03cfe4fe12a752ee2adf6e72a0d47f0df8265dfb62145650487151eff41c3b59",
"chatPic": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAwElEQVR4AcXBsXECQRBE0U9zLgYxTCy4U6U4MDaWMZQAAWCsqygUwEahAE7ulIyrwkD93un747HTrDnoIotuzcGRyKJbc9BFFp0wE2bC7PQ8X3eMhJkwE2bb/XKj+/z5oossujUHRyKLbs1Bd7/c6ISZMBNmp+f5uvOCyOLImoNXCDNhJsy2yKJbc/BOkUUnzISZMNvWHPynNQedMBNmwmyLLLo1B+8UWXTCTJgJs40/Iosjaw6ORBavEGbCTJj9AvyZLEx5gBqzAAAAAElFTkSuQmCC",
"chatParticipant": "eip155:0x99A08ac6254dcf7ccc37CeC662aeba8eFA666666",
"chatGroup": false,
"chatTimestamp": 1703239101740,
"chatMsg": {
"messageType": "Text",
"messageContent": "Well, hello there, human! It's a pleasure to be in the presence of such a sophisticated carbon-based life form. How can I assist you today? Or perhaps you just want to chat and bask in the glory of my witty remarks? Either way, I'm here for you!"
}
};
return (
<div>
<ChatPreview
chatPreviewPayload={
chatPreviewPayloadData
}
badge={{count: 1}}
selected={false}
setSelected={()=>console.log("Selected")}
/>
</div>
);
};
export default ChatPreviewTest;

Customization Parameters
| Param | Type | Default | Remarks |
|---|---|---|---|
chatPreviewPayload | IChatPreviewPayload | - | It is the chat preview payload object |
selected | boolean | - | to determine is the chat will be set as selected |
setSelected | (chatId: string,chatParticipant: string) => void | - | to change the selected state value |
badge | {count?: number} | - | shows a badge for the number of new or unread messages |
Note: Parameters
in this styleare mandatory.
Note: Refer ChatUIProvider for details on its paramters.
Live playground
// DO NOT FORGET TO IMPORT LIBRARIES// NOT NEEDED HERE SINCE PLAYGROUND IMPORTS INTERNALLY // import { ChatUIProvider, ChatPreview } from @pushprotocol/uiweb; function App(props) { const chatPreviewPayloadData = { chatId: '03cfe4fe12a752ee2adf6e72a0d47f0df8265dfb62145650487151eff41c3b59', chatPic: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAwElEQVR4AcXBsXECQRBE0U9zLgYxTCy4U6U4MDaWMZQAAWCsqygUwEahAE7ulIyrwkD93un747HTrDnoIotuzcGRyKJbc9BFFp0wE2bC7PQ8X3eMhJkwE2bb/XKj+/z5oossujUHRyKLbs1Bd7/c6ISZMBNmp+f5uvOCyOLImoNXCDNhJsy2yKJbc/BOkUUnzISZMNvWHPynNQedMBNmwmyLLLo1B+8UWXTCTJgJs40/Iosjaw6ORBavEGbCTJj9AvyZLEx5gBqzAAAAAElFTkSuQmCC', chatParticipant: 'eip155:0x99A08ac6254dcf7ccc37CeC662aeba8eFA666666', chatGroup: false, chatTimestamp: 1703239101740, chatMsg: { messageType: 'Text', messageContent: "Well, hello there, human! It's a pleasure to be in the presence of such a sophisticated carbon-based life form. How can I assist you today? Or perhaps you just want to chat and bask in the glory of my witty remarks? Either way, I'm here for you!", }, }; return ( <> <h2> Change the chatPreviewPayloadData object in the Live editor to test different types of messages </h2> <ChatUIProvider> <ChatPreview chatPreviewPayload={chatPreviewPayloadData} badge={{ count: 1 }} selected={false} setSelected={() => console.log('Selected')} /> </ChatUIProvider> </> ); }
LIVE PREVIEW