Integrate Push Chat
Streamline Chat Integration for Developers: Say goodbye to the hassles of UI design and API calls. With our web components available in the @pushprotocol/uiweb package, you can effortlessly integrate push chat functionality into your dapp using just a few lines of code.
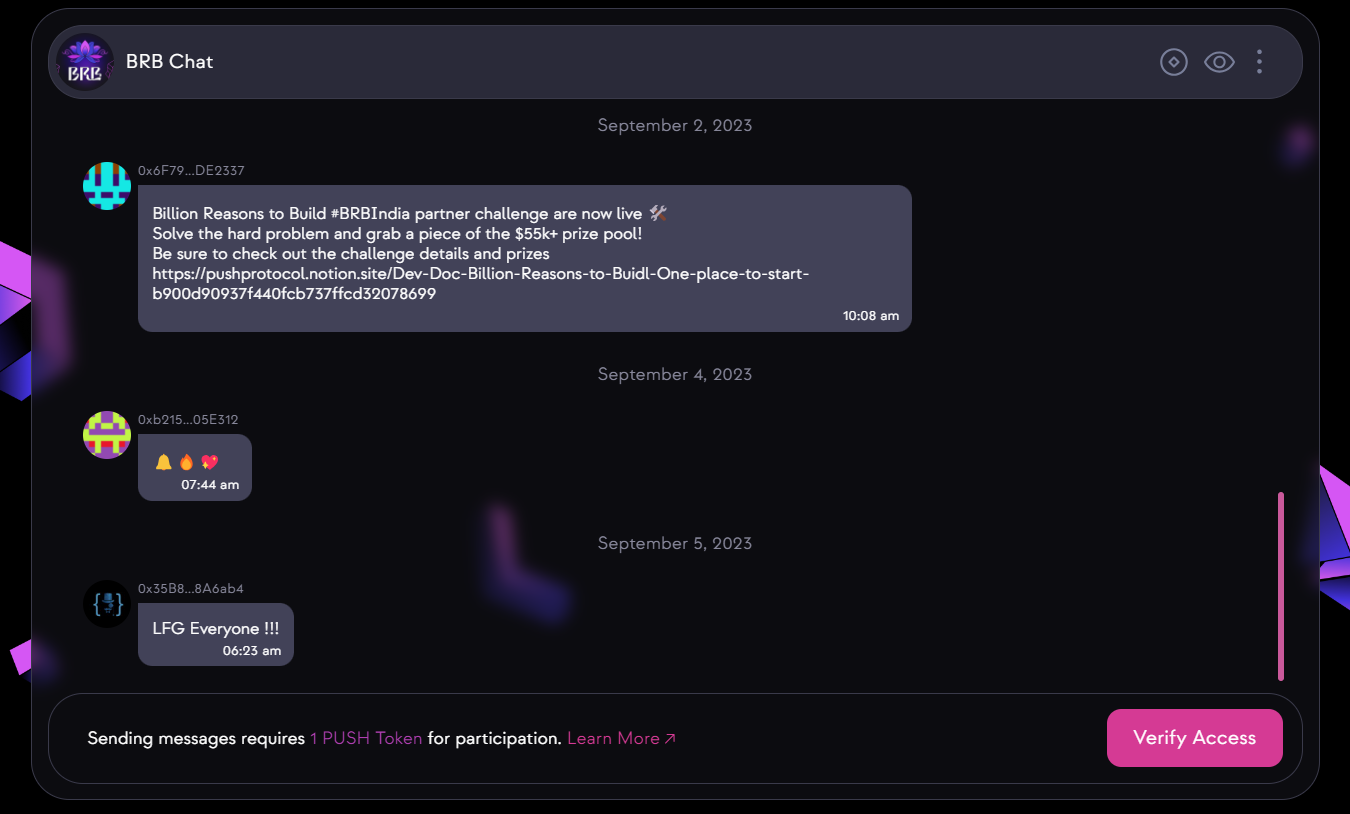
As an example, take a look at how we seamlessly integrated the Push Chat View component into the push.org/brb website in the image below.

Usage
In order to add the above chatview component the developer just need to write few lines of code
- react
import { ChatView, ChatUIProvider, darkChatTheme } from "@pushprotocol/uiweb";
export function App() {
// you can pass your own signer, if you don't pass a signer
// then it will automatically use the default onboarding kit i.e. blocknative
// !pgpPrivatekey && !account && !isConnected => will give the note
return (
<ChatUIProvider theme={darkChatTheme}>
<ChatView
chatId="b8e068e02fe12d7136bc2f24408835573f30c6fbf0b65ea26ab4c7055a2c85f1"
limit={10}
isConnected={true}
verificationFailModalPosition={MODAL_POSITION_TYPE.RELATIVE}
/>
</ChatUIProvider>
);
}
tip
If you're using Next.js to integrate UI Components, we recommend using Next.js 13 with the latest App Router.
Customization Parameters
ChatUIProvider
| Param | Type | Default | Remarks |
|---|---|---|---|
account | string | - | Supports wallet address or chain agnostic wallet address format |
pgpPrivatekey | string | - | Decrypted pgp private key of the user |
theme | IChatTheme | - | Theme object, it can be custom theme object, lightChatTheme darkChatTheme |
children | React.ReactNode | - | |
env | Env | - | API env - 'prod' or 'staging' |
signer | SignerType | - | Ethers or Viem Signer |
Note: Parameters
in this styleare mandatory.
- Providing only signer in ChatUIProvider automatically fetches account and pgpPrivatekey
- Providing no signer, automatically uses the default onboarding kit i.e. blocknative
- Providing account and pgpPrivateKey works as usual
- Providing no account , signer, pgpPrivateKey or isConnected as false, prompts a warning
ChatView
| Param | Type | Default | Remarks |
|---|---|---|---|
chatId | string | - | Chat id for a particular chat |
emoji | boolean | true | Default value is true, decides if the input field will have emoji option |
gif | boolean | true | Default value is true,decides if the input field will have gif option |
file | boolean | true | Default value is true,decides if the input field will have file upload option |
isConnected | boolean | true | Default value is true,shows the connect button if signer, account and pgpPrivateKey is not passed |
autoConnect | boolean | false | Default value is false, decrypts pgpPrivateKey after reload if true, or else disconnects the existing wallet connection |
onVerificationFail | function | - | Function to perfom any task on gating access verification fail modal |
messageInput | boolean | true | Default value is true,decides whether to show the message input field |
chatProfile | boolean | true | Default value is true, decides whether to show the chat profile header |
chatViewList | boolean | true | Default value is true,decides whether to show the message list |
groupInfoModalBackground | ModalBackgroundType | - | Default value is "OVERLAY", decides the group info modal background, possible values are "OVERLAY" | "BLUR" | "TRANSPARENT" |
chatFilterList | Array<string> | - | Array of cid's of messages that needs to be excluded from chatViewList |
limit | number | - | Number of messages fetched in each paginated api call,default value is 10 |
Note: Parameters
in this styleare mandatory.
Live playground
// DO NOT FORGET TO IMPORT LIBRARIES// NOT NEEDED HERE SINCE PLAYGROUND IMPORTS INTERNALLY // import { ChatUIProvider, ChatView } from @pushprotocol/restapi; function App(props) { // define custom chat theme for your frontend and pass it in ChatUIProvider const PushChatTheme = { borderRadius: { ChatView: '32px', chatProfile: '29px', messageInput: '29px', searchInput: '99px', modal: '16px', modalInnerComponents: '12px', }, backgroundColor: { ChatViewBackground: 'rgba(18, 18, 24, 0.65)', chatProfileBackground: '#2A2A39', messageInputBackground: 'transparent', chatSentBubbleBackground: '#AF3FB1', chatReceivedBubbleBackground: '#424258', encryptionMessageBackground: '#2A2A39', buttonBackground: 'rgb(202, 89, 155)', modalBackground: '#2F3137', criteriaLabelBackground: 'rgb(47, 49, 55)', modalInputBackground: 'transparent', modalHoverBackground: 'rgb(64, 70, 80)', buttonDisableBackground: '#787E99', toastSuccessBackground: 'linear-gradient(90.15deg, #30CC8B -125.65%, #30CC8B -125.63%, #2F3137 42.81%)', toastErrorBackground: 'linear-gradient(89.96deg, #FF2070 -101.85%, #2F3137 51.33%)', toastShadowBackground: '#00000010', }, fontSize: { chatProfileText: '17px', messageInputText: '16px', chatSentBubbleText: '14px', chatReceivedBubbleText: '14px', timestamp: '15px', // chatBubblesSenderAddressText: '16px', encryptionMessageText: '13px', chatReceivedBubbleAddressText: '12px', chatReceivedBubbleTimestampText: '12px', chatSentBubbleTimestampText: '12px', searchInputText: '16px', searchPlaceholderText: '16px', }, fontWeight: { chatProfileText: '500', messageInputText: '400', chatSentBubbleText: '400', chatReceivedBubbleText: '400', timestamp: '300', // chatBubblesSenderAddressText: '300', encryptionMessageText: '400', chatReceivedBubbleAddressText: '300', chatReceivedBubbleTimestampText: '400', chatSentBubbleTimestampText: '400', searchInputText: '400', searchPlaceholderText: '400', }, fontFamily: 'inherit', border: { ChatView: '1px solid #3A3A4A', chatProfile: '1px solid #3A3A4A', messageInput: '1px solid #3A3A4A', searchInput: '1px solid transparent', modal: 'none', modalInnerComponents: '1px solid rgb(74, 79, 103)', }, iconColor: { emoji: 'rgba(120, 126, 153, 1)', attachment: 'rgba(120, 126, 153, 1)', sendButton: 'rgba(120, 126, 153, 1)', groupSettings: 'rgba(120, 126, 153, 1)', }, textColor: { chatProfileText: '#fff', messageInputText: 'rgb(182, 188, 214)', chatSentBubbleText: '#fff', chatReceivedBubbleText: '#fff', timestamp: '#87879A', // chatBubblesSenderAddressText: 'rgb(182, 188, 214)', encryptionMessageText: 'rgb(182, 188, 214)', buttonText: '#fff', chatReceivedBubbleAddressText: '#87879A', chatReceivedBubbleTimestampText: 'red', chatSentBubbleTimestampText: 'red', searchInputText: '#fff', searchPlaceholderText: 'rgb(101, 119, 149)', modalHeadingText: '#fff', modalSubHeadingText: 'rgb(182, 188, 214)', buttonDisableText: '#B6BCD6', }, backdropFilter: 'blur(6.5px)', spinnerColor: 'rgb(202, 89, 155)', scrollbarColor: 'rgb(202, 89, 155)', // backdropFilter: 'blur(6.5px)', // modalBackgroundColor:'rgba(47, 49, 55, 1)', // spinnerColor:'rgb(202, 89, 155)', // scrollbarColor:'rgb(202, 89, 155)', // //the rest param needs to be included in categories // modalPrimaryTextColor: '#B6BCD6', // modalSearchBarBorderColor: '#4A4F67', // modalSearchBarBackground: '#282A2E', // snapFocusBg: '#404650', // groupButtonBackgroundColor: '#2F3137', // groupButtonTextColor: '#787E99', // modalConfirmButtonBorder: '1px solid #787E99', // groupSearchProfilBackground: '#404650', // modalInputBorderColor: '#4A4F67', // snackbarBorderText: '#B6BCD6', // snackbarBorderIcon: // 'brightness(0) saturate(100%) invert(89%) sepia(8%) saturate(1567%) hue-rotate(191deg) brightness(86%) contrast(93%)', // modalContentBackground: '#2F3137', // modalProfileTextColor: '#B6BCD6', // toastSuccessBackground: // 'linear-gradient(90.15deg, #30CC8B -125.65%, #30CC8B -125.63%, #2F3137 42.81%)', // toastErrorBackground: // 'linear-gradient(89.96deg, #FF2070 -101.85%, #2F3137 51.33%)', // toastShadowColor: '#00000010', // toastBorderColor: '#4A4F67', // mainBg: '#000', // modalBorderColor: '#4A4F67', // modalDescriptionTextColor: '#787E99', // modalIconColor: '#787E99', // pendingCardBackground: 'rgba(173, 176, 190, 0.08)', // modalHeadingColor: '#B6BCD6', // defaultBorder: '#4A4F67', }; return ( <> <h2>Live chat with custom theme and token gated</h2> <div style={{ height: '75vh', margin: '20px auto', background: 'black', borderRadius: '40px', }} > <ChatUIProvider theme={PushChatTheme}> <ChatView chatId='4ac5ab85c9c3d57adbdf2dba79357e56b2f9ef0256befe750d9f93af78d2ca68' limit={10} isConnected={true} onVerificationFail={() => setShowFaucet(true)} /> </ChatUIProvider> </div> </> ); }
LIVE PREVIEW