Integrate Support Bot
Wallets are your protocol's users as they interact with your protocol. Support bot component enables any wallet to start chatting with you about any issues they are facing with your protocol without the hassle of providing extra information or doxxing their identities.
With our support chat component available in @pushprotocol/uiweb package, wallet address are first-class citizens and your protocol user only needs to connect their wallet to start solving their queries.

Installation
If you're using Next.js to integrate UI Components, we recommend using Next.js 13 with the latest App Router.
- npm
- yarn
npm install @pushprotocol/uiweb
yarn add @pushprotocol/uiweb
styled-components is a peerDependency. Please install it in your dApp if you don't have it already! Install @pushprotocol/restapi package as well.
- npm
- yarn
npm install styled-components
npm install @pushprotocol/restapi
yarn add styled-components
yarn add @pushprotocol/restapi
Prerequisites
Make sure you know how to derive the signer as you will need to pass it as a parameter in the component. For example —
// any other web3 ui lib is also acceptable
import { useWeb3React } from "@web3-react/core";
.
.
.
const { account, library, chainId } = useWeb3React();
const signer = library.getSigner(account);
Usage
Import the SDK package in the component file where you want to render the support chat component.
- react
import { SupportChat } from "@pushprotocol/uiweb";
import { ITheme } from '@pushprotocol/uiweb';
// Push Chat is interoperable and you can receive it on any of the supported platforms
// We recommend https://app.push.org/chat or https://staging.push.org/chat or Push mobile app
// https://app.push.org/#receive-notifications
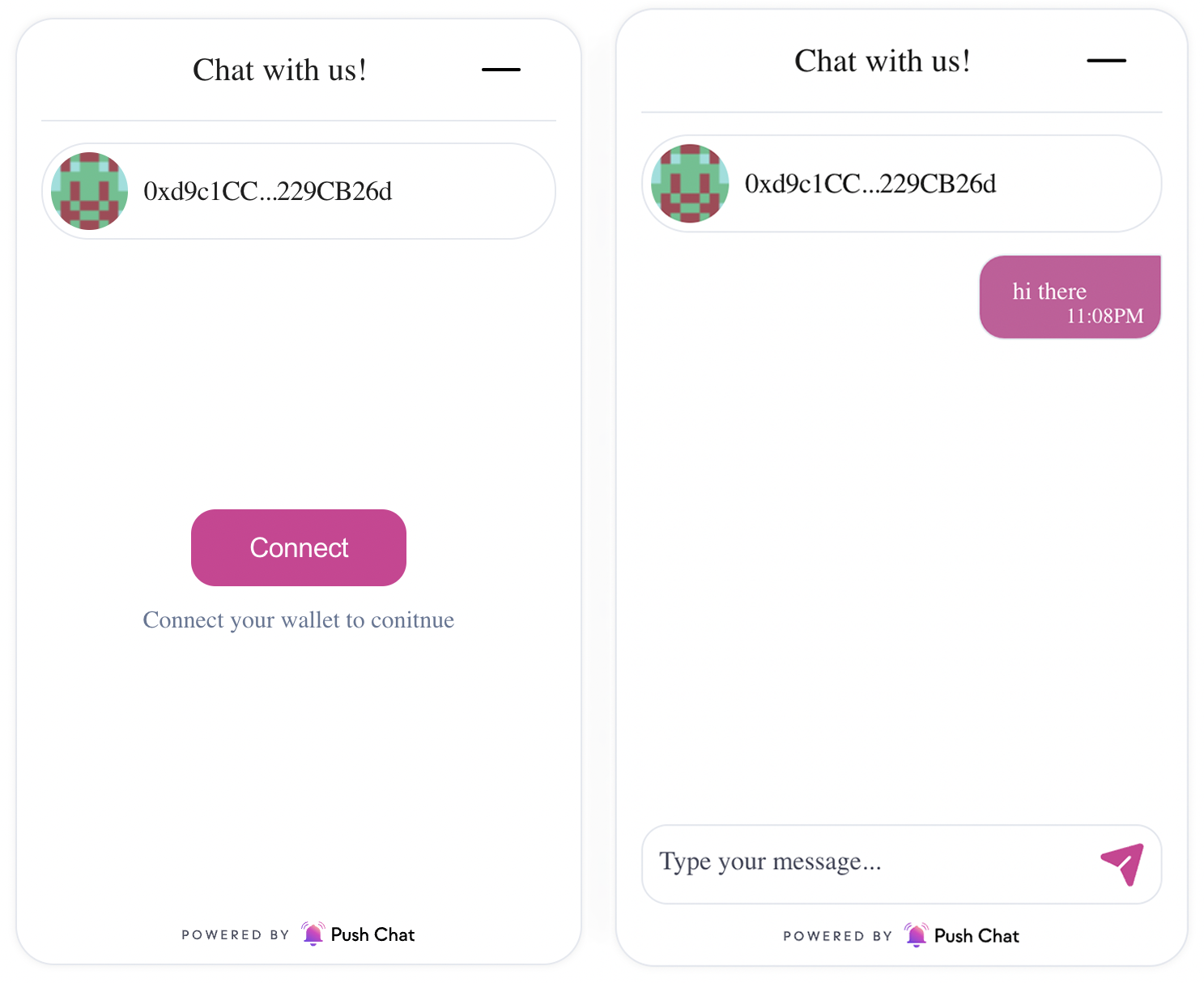
<SupportChat
supportAddress="0xd9c1CCAcD4B8a745e191b62BA3fcaD87229CB26d" //support address, this belongs to you
signer={signer}
env="staging" // can be "prod" or "staging"
/>
Customization parameters
| Prop | Type | Default | Remarks |
|---|---|---|---|
account | string | - | user address(sender) |
supportAddress* | string | - | support user's address(receiver) |
signer* | ethers.js signer | - | signer (used for decrypting chats) |
greetingMsg | string | 'Hi there!' | first message in chat screen |
theme | ITheme | lightTheme | theme for chat modal (only lightTheme available now) |
modalTitle | string | 'Chat with us!' | Modal header title |
env | string | 'prod' | API env: 'prod', 'staging', 'dev' |
Note: Parameters
in this styleare mandatory.
Advance Usage
You can also customize the chat according to your preference —
- react
import React from 'react';
import { SupportChat, ITheme } from '@pushprotocol/uiweb';
export const ChatSupportTest = () => {
const theme: ITheme = {
bgColorPrimary: 'gray',
bgColorSecondary: 'purple',
textColorPrimary: 'white',
textColorSecondary: 'green',
btnColorPrimary: 'red',
btnColorSecondary: 'purple',
border: '1px solid black',
borderRadius: '40px',
moduleColor: 'pink',
};
return (
<SupportChat
supportAddress="0xFe6C8E9e25f7bcF374412c5C81B2578aC473C0F7"
env='staging'
signer={signer}
theme={theme}
/>
);
};
return (
<Chat
account='0xFe6C8E9e25f7bcF374412c5C81B2578aC473C0F7'
supportAddress="0xFe6C8E9e25f7bcF374412c5C81B2578aC473C0F7"
env='staging'
signer={signer}
theme={theme}
/>
);
};
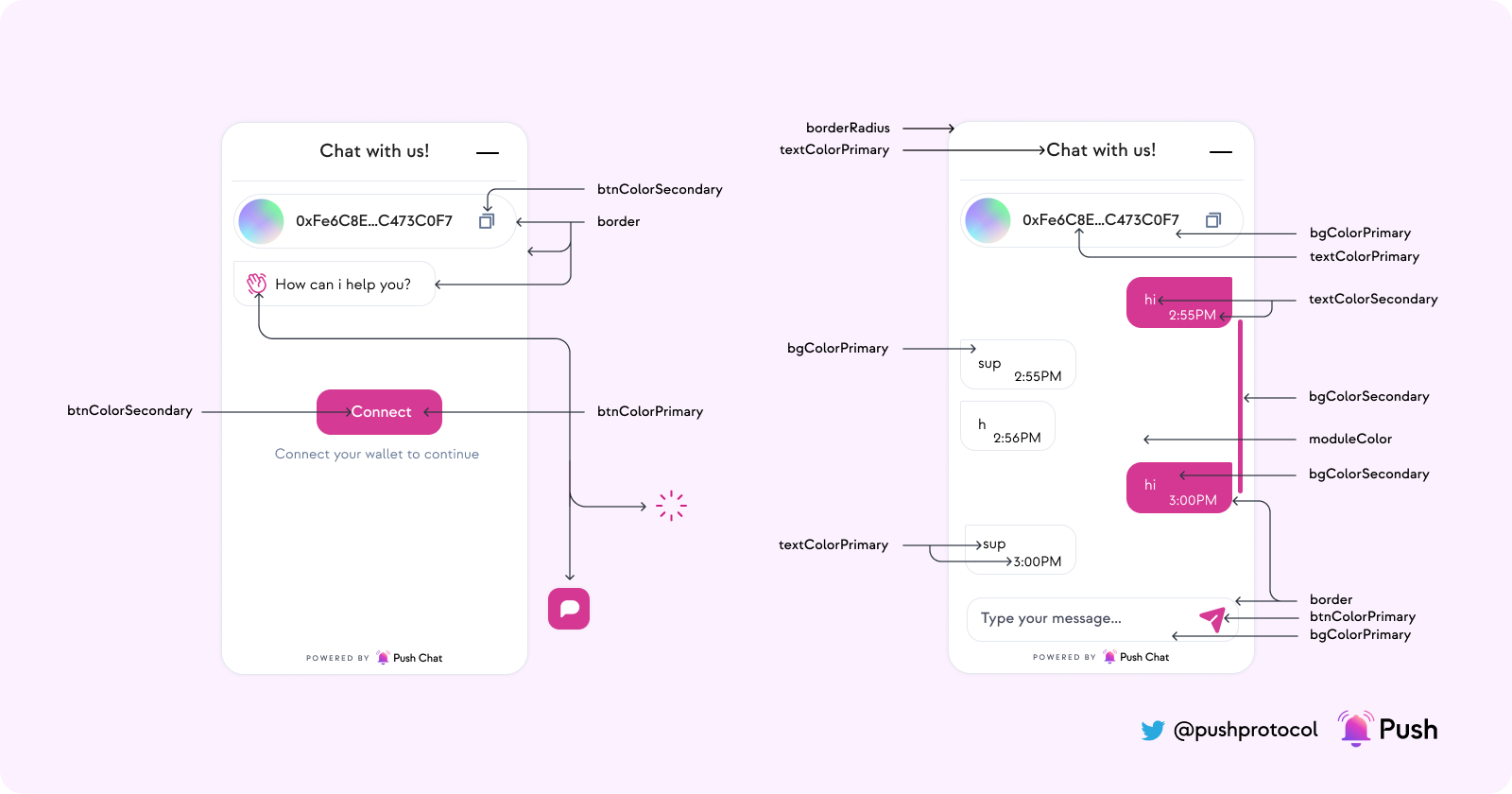
Below is the reference sheet for what theme variables affect what portion of the UI 👇

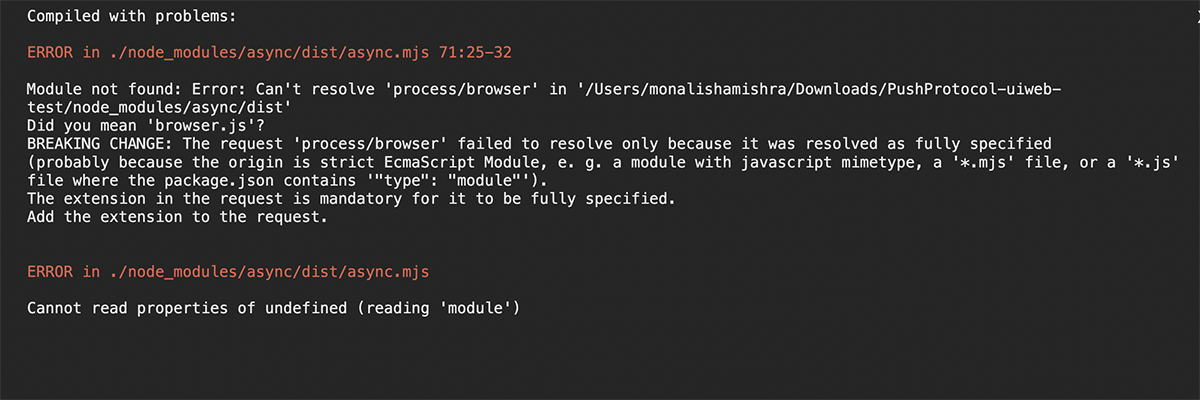
Troubleshooting
During the procedure, you might encounter an error, as can be seen in the image below.

These are caused because of webpack 5 and crypto library issues and requires polyfilling. If you run into such an error, try to include the code below in config-overrides.js in the root folder and switching to react-app-rewired to solve the issue.
const webpack = require('webpack');
module.exports = function override(config, env) {
// do stuff with the webpack config...
config.resolve.fallback = {
assert: require.resolve('assert'),
buffer: require.resolve('buffer'),
child_process: false,
constants: require.resolve('constants-browserify'),
crypto: require.resolve('crypto-browserify'),
fs: false,
http: require.resolve('stream-http'),
https: require.resolve('https-browserify'),
os: require.resolve('os-browserify/browser'),
path: require.resolve('path-browserify'),
url: require.resolve('url'),
util: require.resolve('util/'),
stream: require.resolve('stream-browserify'),
};
config.resolve.extensions = [...config.resolve.extensions, '.ts', '.js'];
config.plugins = [
...config.plugins,
new webpack.ProvidePlugin({
process: 'process/browser',
Buffer: ['buffer', 'Buffer'],
}),
];
config.module.rules = [
...config.module.rules,
{
test: /\.m?js/,
resolve: {
fullySpecified: false,
},
},
];
return config;
};
Live Playground
// DO NOT FORGET TO IMPORT LIBRARIES// NOT NEEDED HERE SINCE PLAYGROUND IMPORTS INTERNALLY // import { ChatUIProvider, ChatView } from @pushprotocol/uiweb; function App(props) { const [signer, setSigner] = useState(null); const connectWallet = async () => { // Demo only supports MetaMask (or other browser based wallets) and gets provider that injects as window.ethereum into each page const provider = new ethers.providers.Web3Provider(window.ethereum); // Get provider await provider.send('eth_requestAccounts', []); // Grabbing signer from provider const signer = provider.getSigner(); // store signer setSigner(signer); }; const disconnectWallet = async () => { setSigner(null); }; const buttonStyle = { padding: '10px 20px', backgroundColor: '#dd44b9', color: '#FFF', border: 'none', borderRadius: '5px', cursor: 'pointer', marginTop: '20px', }; return ( <> <h2> Live chat with pushai.eth, connect your wallet and chat to get sassy response from PushAI.eth </h2> <label> For this demo, You will need Metamask (or equivalent browser injected wallet), you will also need to sign a transaction to see the notifications. </label> <p /> <button style={buttonStyle} onClick={signer ? disconnectWallet : connectWallet} > {signer ? 'Disconnect wallet' : 'Connect Wallet'} </button> <div style={{ margin: '20px auto' }}> {signer && ( <> <SupportChat supportAddress='0x99A08ac6254dcf7ccc37CeC662aeba8eFA666666' //support address, this belongs to you signer={signer} env='prod' // can be "prod" or "staging" /> <h2> Signer obtained, you will be seeing a pink colored Push Chat icon on the bottom right, click to interact. </h2> </> )} </div> </> ); }